ぬいぐるみと話しているように見せたかったので、はてなブログの本文を会話形式にしてみた

ブン(白とグレーの方)「この間ぼくたちが出演した煙管の記事さ、ぶっちゃけかなり見づらくね?」
ネコバス(黒い方)『さすがに鍵カッコと口調だけで表現するのは無理がありましたねえ』
こんにちは。Tom.o.White(@tw_dialmmm)です。
先日、煙管の紹介記事をつくったんですが、その記事では猫たちと一緒に寸劇形式で文章を書いてみました。
(関連記事:着物と一緒にはじめたもの。独特のイケナイ香りにハマってしまいそう。 - 自分勝手father)
堅苦しすぎず、コミカルな雰囲気で、友人からは読みやすいと好評だったんですが、いかんせんわかりづらい。
猫たちのどっちが発言しているのか視覚的に捉えづらいところがありました。
せっかくライト層にウケているのに、わかりづらくてはもったいない!
猫たちのかわいさも伝わらない!
できればこの記事のように発言者のアイコンなんかつけられたら、グッとわかりやすくなるんだけど、きっと難しいんだろうなあ。と半ば諦めていました。
ところが、調べてみるとどうやらはてなブログでも会話形式で文章を表示できるようです。
さすがはてな民のカスタマイズ能力!彼らにできないことは何もないのではないだろうか!?
ということで、早速やってみようと思います。
吹き出しをつけてみた
お?
お??
おお!!!
やるじゃねえかご主人!
これでまた後輩の女子大生から好評もらえそうですね!
そういう内部情報晒すのはやめてもらっていいですか……。
本文を会話形式にするカスタマイズ
ところでご主人、この会話形式はどうやったらできるんだ?
説明しよう!と言っても、上の記事の内容をそのままやってるだけだけど。
まずデザインCSSに以下のコードをコピペしましょう。
/*****ここから会話のCSS*****/
.talk-wrap{
display: block;
clear: both;
margin:0 auto 3px auto;
}
.talk-wrap p{
margin:0;
}
.left-icon{
width: 100px;
height: 100px;
border-radius: 50%;
-webkit-border-radius: 50%;
background: no-repeat;
background-size: 180%;
background-position: center;
float:left;
display:inline-block;
box-shadow: 1px 1px 5px #aaa; /*左のアイコンの影の設定*/
border: 3px solid #fff; /*左のアイコンの枠の設定*/
margin-bottom: 10px;
}
.talk-left{
float:right;
position: relative;
background: #fff; /*左の会話の背景色*/
border: 2px solid #666;
padding: 3%;
border-radius: 10px;
width: 70%;
margin-top:10px;
box-shadow: 1px 1px 5px #aaa; /*左の会話の影の設定*/
margin-bottom: 10px;
}
.talk-left:before {
content: "";
display: inline-block;
border: 10px solid transparent;
border-right-color: #666;
position: absolute;
left: -20px;
top: 25%;
margin-top: -9px;
}
.talk-left:after {
content: "";
display: inline-block;
border: 9px solid transparent;
border-right-color: #fff;
position: absolute;
left: -16px;
top: 25%;
margin-top: -8px;
}
.right-icon{
width: 100px;
height: 100px;
border-radius: 50%;
-webkit-border-radius:50%;
background: no-repeat;
background-size: 180%;
background-position: center;
float:right;
display:inline-block;
box-shadow: 1px 1px 5px #aaa; /*右のアイコンの影の設定*/
border: 3px solid #FFF; /*右のアイコンの枠の設定*/
margin-bottom: 10px;
}
.talk-right{
float:left;
position: relative;
background: #fff; /*右の会話の背景色*/
border: 2px solid #666;
padding: 3%;
border-radius: 10px;
width: 70%;
margin-top:10px;
box-shadow: 1px 1px 5px #aaa; /*右の会話の影*/
margin-bottom:10px;
}
.talk-right:before {
content: "";
display: inline-block;
border: 10px solid transparent;
border-left-color: #666;
position: absolute;
right: -20px;
top: 25%;
margin-top: -9px;
}
.talk-right:after {
content: "";
display: inline-block;
border: 9px solid transparent;
border-left-color: #fff;
position: absolute;
right: -16px;
top: 25%;
margin-top: -8px;
}
.talk-end{
clear:both;
}
/*****レスポンシブ設定*****/
@media screen and (max-width: 480px){
.left-icon{
width: 80px;
height: 80px;
}
.talk-left{
width: 65%;
}
.right-icon{
width: 80px;
height: 80px;
}
.talk-right{
width: 65%;
}
}
@media screen and (max-width: 380px){
.left-icon{
width: 60px;
height: 60px;
}
.talk-left{
width: 65%;
}
.right-icon{
width: 60px;
height: 60px;
}
.talk-right{
width: 65%;
}
}
CSSは1度コピペしちゃえば後は設定がずっと保存されるからありがたいですね
ほんと。便利な時代よね。
そしたら次、発言者のアイコン画像のURLを取得しましょう。
画像にURLなんてあんのか?
もちろん撮影した時点では存在しないけど、ブログに画像を載せる時には自動的に付加されるもんなんだよ。
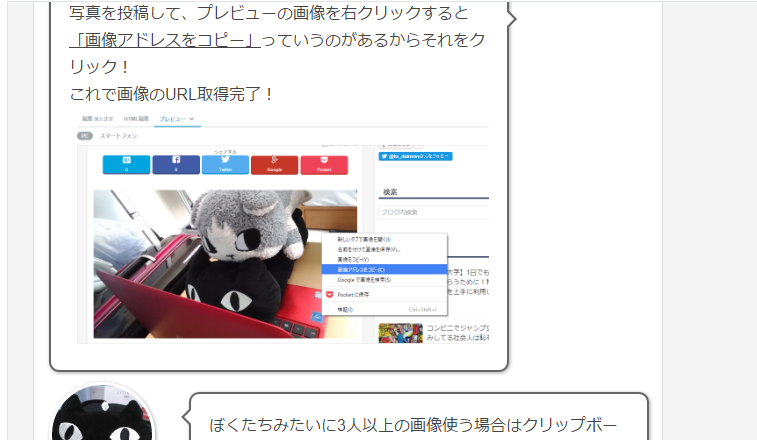
はてブだったら、URLを取得するには一度下書きの状態で写真を投稿して、プレビューの画像を右クリックすると「画像アドレスをコピー」っていうのがあるからそれをクリック!
これで画像のURL取得完了!

ぼくたちみたいに3人以上の画像使う場合はクリップボードとかに保存しとかなきゃですね。
ここまでいったら残すは本文編集なんだけど、HTML編集でしかできないなんだよね。当然っちゃ当然なんだけど。
普段「見たままモード」で編集してる僕にはちょっと最初慣れなくて大変だった。笑
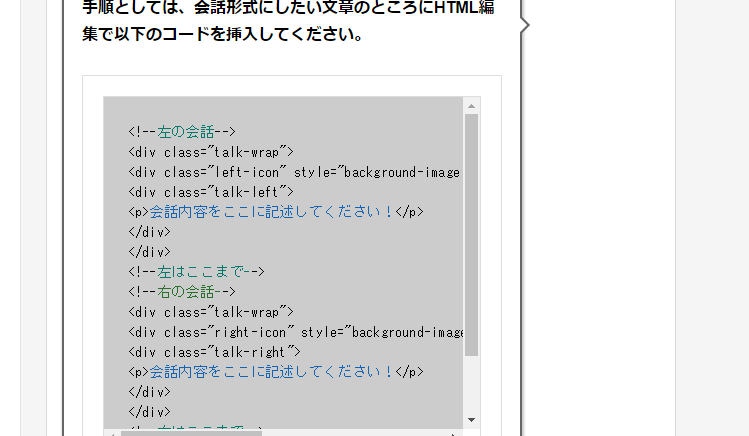
手順としては、会話形式にしたい文章のところにHTML編集で以下のコードを挿入してください。
<!--左の会話-->
<div class="talk-wrap">
<div class="left-icon" style="background-image: url('ここに左側の人の画像のURLを貼って下さい!');"></div>
<div class="talk-left">
<p>会話内容をここに記述してください!</p>
</div>
</div>
<!--左はここまで-->
<!--右の会話-->
<div class="talk-wrap">
<div class="right-icon" style="background-image: url('ここに右側の人の画像のURLを貼ってください!');"></div>
<div class="talk-right">
<p>会話内容をここに記述してください!</p>
</div>
</div>
<!--右はここまで-->
<!--↓会話部分の最後にこれを必ず付け加えて↓-->
<div class="talk-end"></div>
吹き出しを付ける時の注意点
HTMLで編集しなきゃいけないのはしばらく慣れが必要そうだなご主人
ほんとそれ。
加えて言うなら、1つの発言に1つのコピペが必要だから、単純に時間かかるよね。単語登録みたいにしとく必要あるな。
これ書いてる最中に何度か頭抱えてましたけど、他にも何かトラブってたんですか?
2点あるんだけど、1つは吹き出し同士で改行ができないこと。手を加えれば解決しそうだけど、今の僕じゃお手上げです。
もう1つは、会話の最中に画像を挿入するとき。さっき載せたHTMLコードの「会話部分の最後にこれを必ず付け加えて」って部分をきちんとコピペしないと、画像が吹き出しの中に挿入されちゃうんだよね。
具体的にはこんなかんじ。


スマホだと死ぬほど見にくいだろうなこれ
あ、それともう1つ!発言者アイコンの画像調整!これが最強に手間かかる!
どういうことです?
画像URLを載せれば中心部を自動で丸く切り抜いてアイコンにしてくれるんだけど、その切り抜きのサイズ感がうまいこといかなくてさ。
ブンの顔がデカくて鼻と口しか映ってなかったり、逆にネコバスの顔が小さすぎてよくわかんなかったり。
顔デカいって言うな!
画像のサイズの話だよ!
トリミングして画像アップしてURL取得して吹き出し作ってみてダメならまたトリミングして、の繰り返しで結構大変だったのですよ。
PCならまだしも、ほとんどの人はスマホから見てくれてますからね。
初期設定として割り切るしかないでね。
吹き出しにしてみて
それにしても、はてなブログでも会話形式にできるとはなー!
WordPressだけの特権だと思ってた!
できる男はWordPress!みたいなとこありますもんね。
男は黙ってWordPress!みたいなとこあるよな。
あのほんとそれはてなブログで言うのやめください。
これで紹介記事とかはグッと書きやすくなりますね!
それなー。
ぬいぐるみ持ちブロガーにはめっちゃ助かるわこれ。言うてもぬいぐるみ持ちブロガーさん全然知らないけど。笑
あんまりやりすぎて「くぅ~疲れましたw」のコピペみたいにならないようにしないとな。
そうなったらもう仕方ない。笑
どんなに薄ら寒くても本人が一番気付かないし。なんならすでに薄ら寒さ漂ってるって話もある。
まあ堅いこと気にせずに書きたいこと書きたいようにすればいいじゃないですか。